kali ini saya akan berbagi mengenai cara yang dapat kita gunakan untuk membuat scroll pada widget. Bagi teman - teman yang memiliki masalah dengan widget yang berukuran terlalu panjang, tentu fasilitas ini sangat sayang untuk dilewatkan. Misalkan saja teman - teman memiliki widget blog roll yang menjadi sangat panjang karena link yang telah teman pampang disana sudah terlalu banyak. Maka untuk mengatasi hal tersebut kita dapat membuat scroll pada widget tersebut sehingga menghemat penggunaan ruang pada blog kita, sehingga tampilan blog kita tidak terlihat terlalu memanjang ke bawah.
Nah langsung saja ini dia caranya:
- Pertama - tama masuklah dulu ke dashboard, lalu klik design dan pilih tab page elements.
- Klik add a gadget untuk menambahkan gadget lalu pilih HTML/Javascript.
- pada content, copy paste kode HTML berikut ini:
<div style="overflow:auto; width:100%px; height:200px; padding:10px; border:1px solid #999999;">Letakkan konten anda disini</div>
- Ganti Tulisan yang berwarna merah tersebut dengan konten yang ingin teman buat scroll.
- Untuk mengatur tinggi widget ganti karakter yang berwarna hijau sesuai selera teman.
- Klik save.
Nah.. selesai. sekarang silakan cek blog anda apakah widget anda telah memiliki scroll atau belum :)
Bagaimana, apakah teman berhasil menerapkannya ?
Bagaimana, apakah teman berhasil menerapkannya ?
regards,
IrfanBerlangganan Artikel Referensi Kita



+ comments +4comments
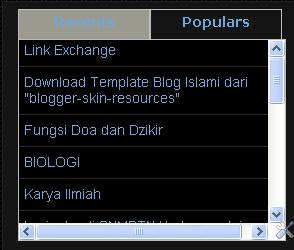
kalau utk bikin yg kaya gambar diatas tuh gimana, sob, box dg 2 atau 3-tab (Recent | Populars | Dll), makaciiihh ... :)
Terimakasih kangtok atas Komentarnya di Cara Membuat Scroll Pada Widgetmaksih sob atas kunjungannya :)
insyaallah sebentar lagi akan saya posting caranya sob.. ditunggu ya :)
waduh mas thanks you y mas, jgn lupa kunjung balik ny di qurniawanridho.blogspot.com
Terimakasih Anonymous atas Komentarnya di Cara Membuat Scroll Pada Widgetnice post gan, dah saya coba juga tuh..
kunbal ya, komputersehari-hari.bogspot.com
Post a Comment