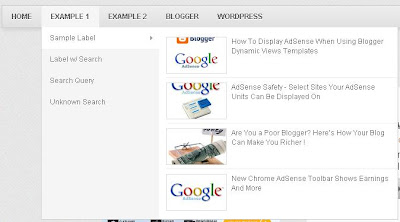
Menu navigasi bisa dibilang merupakan salah satu komponen penting dalam sebuah blog/situs. Lihat saja, hampir setiap blog menggunakan menu navigasi baik itu yang sederhana maupun yang memiliki nilai estetika tinggi. Kali ini saya akan share sebuah menu navigasi yang sangat menarik, dimana menu ini akan menampilkan artikel-artikel yang terkait dengan label yang kita jadikan menu. Untuk lebih jelasnya sobat bisa melihat screenshoot dibawah ini:

Bagaimana ? Menarik bukan ?
Nah, untuk membuatnya ikuti saja langkah-langkah dibawah ini :
- Log in ke dashboar blog kita
- Pilih menu Template dan klik Edit HTML
- Beri tanda cek pada Expand widget templates
- Letakkan kode berikut ini sebelum ]]></b:skin>
/* Menu Navigasi*/.w2bmenu *{margin: 0;padding: 0;}ul.w2bmenu {list-style: none;line-height: 1;overflow: visible !important;}ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}ul.w2bmenu li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}ul.w2bmenu li a{margin: 0;padding: 12px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #6b6b6b !important;text-shadow: 0 1px 0 #fff;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;border: 0 none !important;}ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5 !important;}ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}ul.w2bmenu li:hover > ul{display: block;}ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #fff !important;}ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}/* AJAX Menu Stylings */ul.w2bajaxmenu li div.submenu {display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #fff;border:1px solid #cccccc;border-top: 0 none;}ul.w2bajaxmenu li:hover div.submenu {display: block;}ul.w2bajaxmenu ul ,ul.w2bajaxmenu ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}ul.w2bajaxmenu ul li{background: none !important;float: none !important;}ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0 !important;}ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}#w2bajaxmenu {background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: linear-gradient(to bottom, #ededed 0%,#e0e0e0 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );border: 1px solid #cccccc;}
- Jika blog sobat sudah terdapat plug in jquery, maka
abaikan saja langkah ini. Letakkan kode berikut sebelum
</head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
- Letakkan lagi kode berikut ini sebelum
</head>
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/ajaxbloggermenu.min.js"></script><script type="text/javascript">jQuery(document).ready(function($) { $('#w2bajaxmenu').ajaxBloggerMenu({ numPosts : 4, // Number of Posts to show defaultImg : 'http://url-to-image.com/default-image.jpeg' // Default thumbnail Image });});</script>
- Simpan template sobat
- Buka Menu Layout dan tambahkan gadget HTML/Javascript
dan masukkan kode berikut ini:
<ul id="w2bajaxmenu" class="w2bmenu"> <li> <a href="http://namabloganda.blogspot.com">Home</a> </li> <li> <a href="#">Contoh Dropdown</a> <ul> <li><a href="http://namabloganda.blogspot.com/search/label/AdSense">Sample Label</a></li> <li><a href="http://namabloganda.blogspot.com/search/label/Gadgets?q=Irfan">Label w/ Search</a></li> <li><a href="http://namabloganda.blogspot.com/search?q=ourreference">Search Query</a></li> </ul> </li> <li><a href="http://namabloganda.blogspot.com">Contoh normal</a></li></ul>
- Save
Yang harus sobat ketahui
disini bahwa menu navigasi ini hanya mendukung Label URL, Search query dan
Label with search query.
Untuk contoh masing-masingnya
seperti berikut :
Label
|
http://namabloganda.blogspot.com/search/label/AdSense
|
Label with Search query
|
http://namabloganda.blogspot.com/search/label/Gadgets?q=Irfan
|
Search query
|
http://namabloganda.blogspot.com/search?q=ourreference
|
Ubah kode berhighlight hijau, biru dan ungu tersebut sesuai kebutuhan sobat
Nah, itu tadi cara
membuat menu navigasi yang super keren.. semoga dapat membuat tampilan blog
sobat terlihat lebih profesional :)
Jika ada pertanyaan ataupun sobat membutuhkan bantuan, jangan ragu untuk meninggalkan komentar melalui form dibawah ini.
Regards,
Irfan
Berlangganan Artikel Referensi Kita


+ comments +13comments
terimakasih infonya gan.....
Terimakasih dewa poker atas Komentarnya di Menu Navigasi Ajax Kerenterima kasih infonya gan.....
Terimakasih Ganool atas Komentarnya di Menu Navigasi Ajax Kerenbagus artikelnya gan......
Terimakasih poker online terpercaya atas Komentarnya di Menu Navigasi Ajax Kerenterima kasih infonya ...
Terimakasih dinda atas Komentarnya di Menu Navigasi Ajax Kerenartikel yang sangat bermanfaat, saya senang berkunjung ke blog anda. terimakasih teruslah memberikan informasi yang bermanfaat....
Terimakasih Ganool atas Komentarnya di Menu Navigasi Ajax Kerenbaik gan tipsnya saya akan ikuti untuk itu saya mengucapkan terimakasih banyak atas bantuannya yang sangat bermanfaat
Terimakasih agen poker terbaik atas Komentarnya di Menu Navigasi Ajax Kereninfo yang bagus gan.....;)
Thanks info nya.. Boleh di coba nih..;)
Terimakasih agen poker online atas Komentarnya di Menu Navigasi Ajax Kereninformasinya sangat bermanfaat, thanks gan :)
Terimakasih judi poker atas Komentarnya di Menu Navigasi Ajax KerenInformasi yang sangat bermanfaat dan berguna. Ditunggu untuk informasi berikutnya. Thanks gan
Selamat datang di web poker tepercaya dan terbaik INTANQQ dengan bonus yang sangat menarik
-Bonus Referral 20% Seumur hidup
-Bonus rolingan 0.3% dibagikan setiap hari
-bonus extra rolingan dibagikan setiap minggu
-deposit dan witdraw HANYA Rp.15.000
-Win Rate Player 98%
-Fair play 100% player vs player
-No robot
-Bisa dimainkan di Smartphone Versi Android dan Iphone
-Proses Depo dan Wd hanya 1 menit
Tunggu apalagi daftar sekarang !!!
http://intanqq.net
Hallo kepada semua pecinta judi online
Agen terpercaya 100% di indonesia
kristalpoker menyediakan 7 game
Game yang di sediakan oleh kristalpoker :
- Sakong (New Game)
- Bandar Poker (New Game)
- BandarQ (Hot Game)
- Poker
- Domino
- Capsa Online
- AduQ
1. deposit dan withdraw hanya rp.15.000
2. Bonus Turnover 0,3% Setiap minggunya
3. Extra Bonus Cashback Setiap Minggunya
4. Bonus Referral 10%+10% Seumur Hidup
5. Bisa dimainkan di Smartphone Versi Android dan Iphone.
6. MIN DEPO IDR 15.000 dan Proses cepat 1 menit
silakan bergabung ya bagi yang belum terdaftar jadi member kristalpoker
jika ada kendala dalam pendaftaran atau kendala lainnya ,silakan hubungi CS kami langsung ya.
WUHUUUUUUUUUUUU
Terimakasih PETAKILAN atas Komentarnya di Menu Navigasi Ajax KerenPETAKILAN
[URL=http://www.kasurgoyang.com]PETAKILANURL[/URL]
The website is looking bit flashy and it catches the visitors eyes. A design is pretty simple and a good user-friendly interface.
Terimakasih PokerQQ atas Komentarnya di Menu Navigasi Ajax Keren√ Agen Poker
√ Poker
√ Poker Online Terpercaya
√ Capsa
√ PokerQQ
Thank you for giving us the knowledge of what you have described. do not forget to visit our website :
Bioskop Online
Nonton Bioskop Online
Daftar Agen Poker
Domino Online
Togel Singapura
Post a Comment